Esource Portal Page
CHALLENGE: Create a support document for web masters and system engineers to assist them in managing a newly implemented Chase intranet portal. The new portal was a departure from the legacy intranet site, where there was a separate site/design for every region. With the new portal, users accessed the same URL, and customized content would be presented based on a personalization function that tracked region and user ID information.
ROLE: Web Designer/Developer
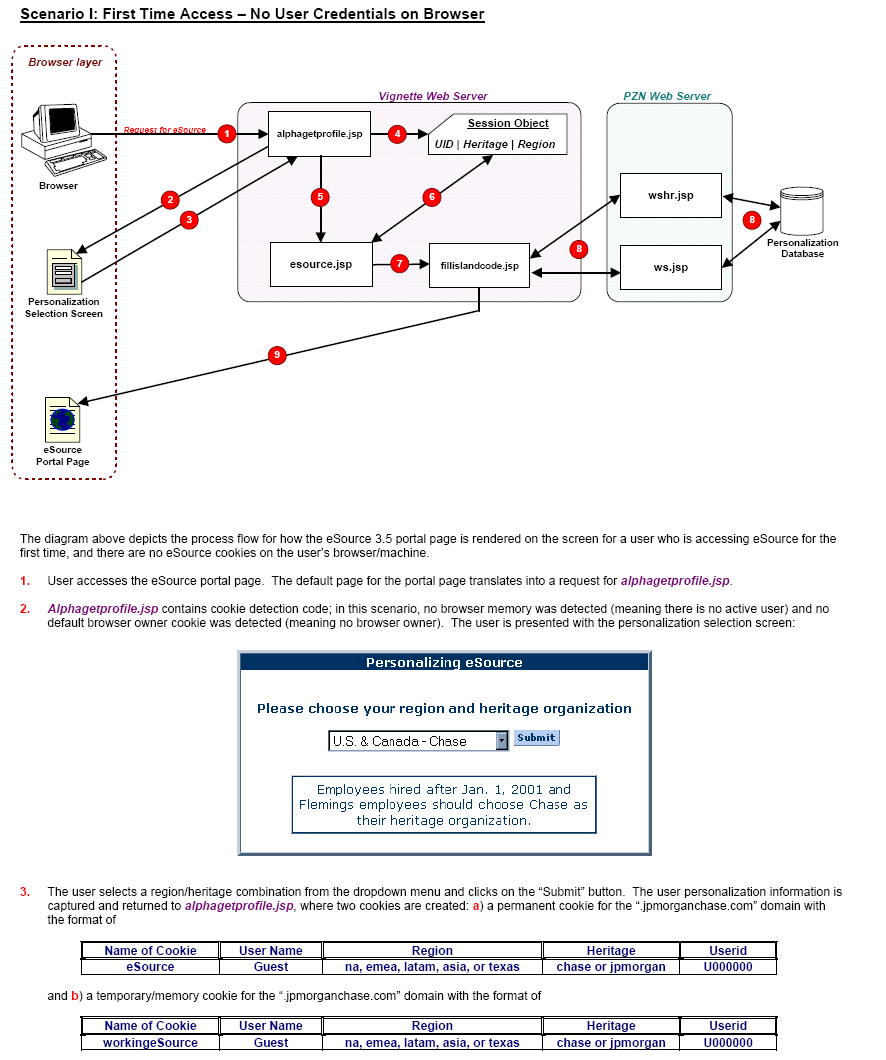
PROCESS: Based on interviews and working sessions with the portal support team, the web masters and engineers indicated a need for a document that demystified the "black box" effect of all the backend processing associated with the portal. So I created a process flow document that was on steroids-- a hybrid process flow diagram/storyboard/UI document that explained how the portal page was rendered on the browser for a user.
RESULT: The document proved to be a successful tool in explaining/clarifying the system architecture and processes of the portal, and was used as a reference guide in presentations to senior management about the portal.
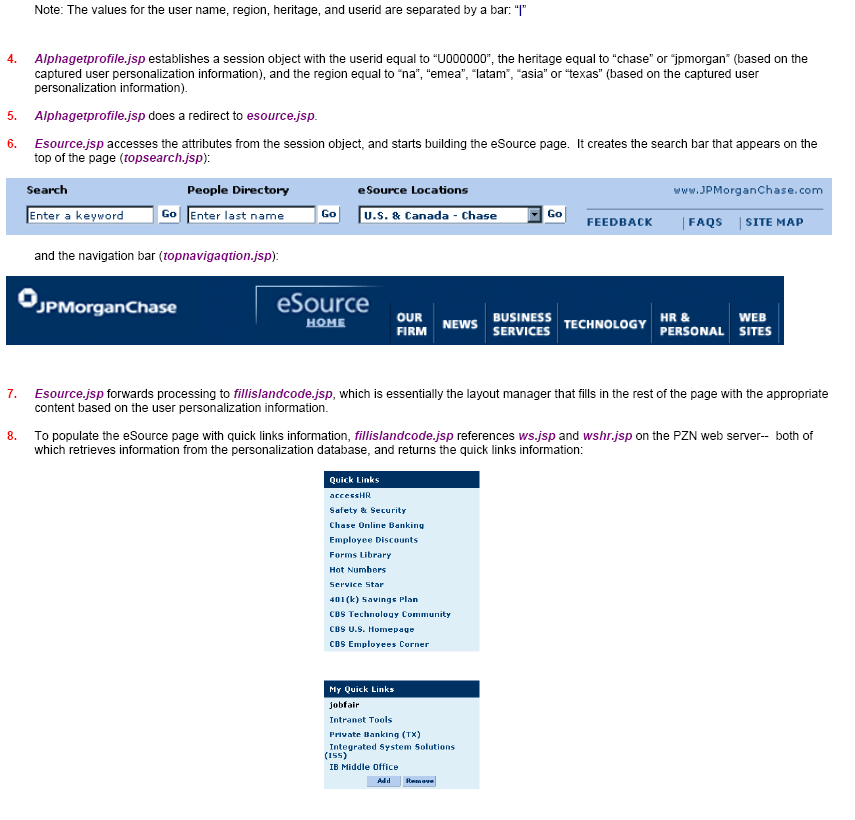
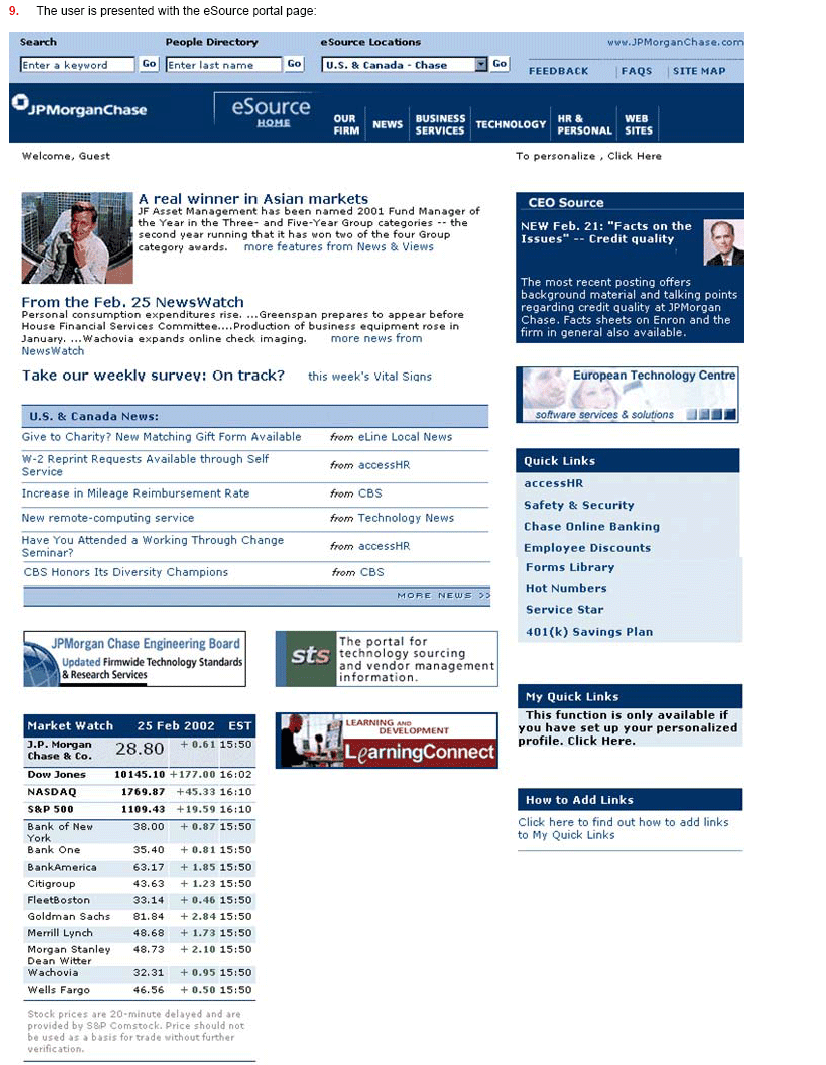
Excerpt from the Support Document: